Inverted Triangle CSS (ITCSS)
Guide
Improving maintainability of styles through the application of Inverted Triangle CSS.
Old Article
This content may be out of date or broken, please take care.Yesterday I wrote about the BEM methodology as part of a small series on design to dev processes. I want to further expand on the processes I use and write about Inverted Triangle CSS or ITCSS. ITCSS is entirely opinionated, there is no right or wrong. It's simply a tool which will help make your styles easier to maintain.
A Note on Specificity
CSS is easy to learn but very hard to master. One of the main reasons for this is a misunderstanding of specificity. Specificity is a fundamental principle to Cascading Style Sheets. See how I used the full name for CSS there? It was intentional. That's because specificity plays right into this cascading principle. I won't go into the details of specificity here, but if you aren't sure on what specificity is, I strongly advise reading the following:
- CSS Tricks on specificity
- MDN on specificity
It's an important principle because high specificity indicates poor maintainability in your styles. It doesn't mean you're bad at writing code, there are plenty of reasons that it can happen. I'm sure, however, at some point in your career you've had to fight specificity. Did you have to write an ID you beat that other class? Did you really sin and use an !important to really nuke that other style overriding yours? I did once upon a time, so don't feel bad.
If you want to measure your code maintainability, a useful tool is a specificity graph generator. A spiky graph is bad, one which is flat or curves upwards is good. This, of course, isn't the only measure and you shouldn't obsess over it. I hope by introducing you to ITCSS, it will really help make your styles more maintainable.
So what is ITCSS?
Harry Roberts coined the concept in 2015 and it hasn't changed much since. It's a pretty simple concept, and really just boils down to the directory structure, there is no mad tech involved.
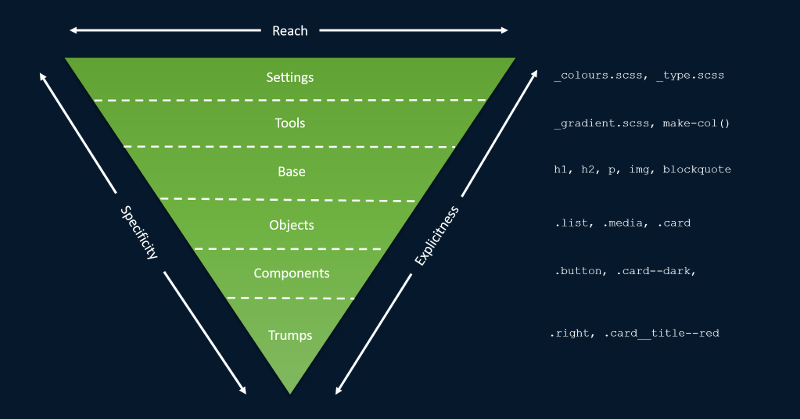
The basic concept is that your styles should be put into layers. It doesn't matter how many files are in each layer, the only thing that matters is the files are referenced in order the layers are. You can use ITCSS with any file types, in the below example I have used SASS. The examples are what I generally place in each layer.

These layers can be defined as follows:
- Settings - Global variables, colour values, font-sizes etc. I.e Bootstrap _variables.scss
- Tools - Mixins and functions
- Generic - box sizing, resets etc.
- Base - HTML Tags
- Objects: Cosmetic-free design patterns. I.e Grid systems, cards, media etc.
- Components - UI components
- Trumps - Utilities, theming and overrides
As your project becomes more mature, you will find yourself working mostly in the components directory.
Why ITCSS?
Once you have the project setup, anyone can follow it. That's the beauty of ITCSS.
It allows you to deal with files and imports, instead of code. Having it in place means you can deal with specific much easier. Ultimately
- Encourages natural specificity flow - less fighting in the specificity wars
- Quite similar to inheritance, take a base object and extend
- Much more maintainable
Further Reading
- By far the best resource I found is this article on ITCSS by XFIVE
- How I applied ITCSS to this site
- Harry Roberts' Talk